
Pixels of the Week – August 25, 2017
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: pattern libraries, AMP on e-commerce, content in design, bad typography leading to bad experience, user research, designing for the Arab User, rethinking drag and drop, offline friendly forms, deceptive patterns, security, some nice Google earth images, two books about animations and accessibility, some CSS Grid tutorials, Illustrator and SVG, Sketch ressources and a nice interface font.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Design #Process
Pattern Library Workflow – really interesting read on process
Interesting article
#AMP #Ecommerce
Using Google AMP for e-commerce might not be the best choice currently
#Design #Content
Content or design? Really great article on the importance of content and how to help you create relevant one
#Design #Typography
How bad typography (almost) ruined my holiday – Han same happened to me, 1 vs I on the passeport, wrong esta :/
#UX #Research #Interview
Increasing Your Research Velocity with Visual Data Collection
#UX #Design
Designing for the Arab User — Basic Arabic UX for Business
#Design #React
Rethinking drag and drop using React
#Offline
Offline-Friendly Forms > really nice idea
#UX #deceptivepattern
Facebook News Feed: Design and “deceptive UX” are turning us into sleep-deprived internet addicts
#Magazine cover
A Visual History of Trump Magazine Covers (Extended Edition), some of those are fantastic
#Security
Post a boarding pass on Facebook, get your account stolen – on social highjacking and online security
Inspiration and Great ideas
#Offline
You need to be offline to read this, and it’s a cool idea.
#Inspiration #Photos
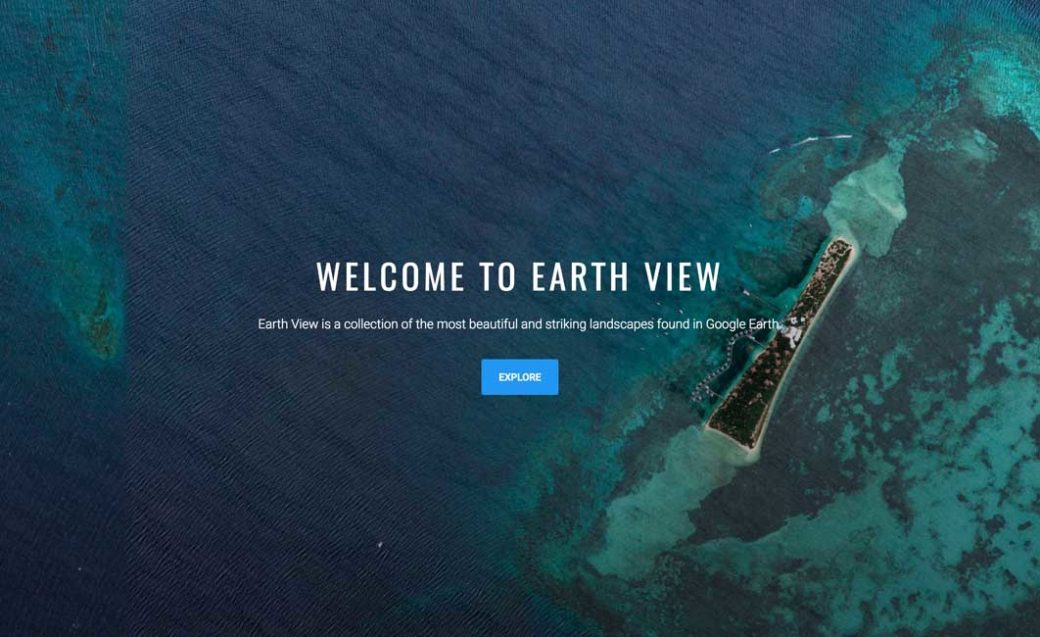
For beautiful earth photos, check here earthview.withgoogle.com (and here is a script if you want to grab them all in once earthview-scrap)
Webdesign news
#News #Chrome
Books
#Animations
Animation at Work: Rachel Nabors’ new book on motion design on the web
#Accessibility
Accessibility For Everyone, a book on accessibility by Laura Kalbag
Tutorials
#CSS #Grid
Here’s a Super Quick Way to Try out CSS Grid – a few quick exercices to help you understand the syntax 🙂
#JS #CSS
Loading Experience using JS and CSS
#JS #CSS
Be Slightly Careful with Sub Elements of Clickable Things: CSS to the rescue 🙂
#SVG #Tips
Saving SVG with Space Around It from Illustrator
#Sketch #Tutorial #Typography
“Text System Mastery with Shared Styles – Design + Sketch” a lot of preparation work but worth it I think
#Drawing
A quick beginner’s guide to drawing – really cool tutorial 🙂
Useful resources, tools and plugins that will make your life easy
#Sketch
Sketch for Designrs, a lot of Ressources for this design tool
#Product
Product Graveyard: Commemorating the most memorable products that have gone away and finding some alternatives
#Font #OpenSource
Interface font family, a Free open source font for your interfaces
#Tool #Browser
CanvasFlip : Visual Inspector. This cool be a nice too to design in the browser and share quick design fixes
Fun, games, experiments and demos
#CSS
Full Viewport Z-Index Scroll, that’s a nice little CSS trick